728x90
반응형

HTML 디스플레이 속성
1. inline 태그
display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않는다.
또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지한다.
* <span>
content 크기 만큼만 자리를 차지하는 요소로, 분자(텍스트)의 특징을 가지고 있다.
주로, 텍스트의 특정 부분에 스타일을 적용하거나, 글자를 묶어줄 때 많이 사용한다.
<span>, <a>, <img>요소는 display 속성값이 인라인(inline)인 대표적인 요소이다.
<p>이렇게
<span style="border: 3px solid red">span요소로 텍스트의 일부분</span>
만을 따로 묶은 후에 스타일을 적용할 수 있습니다.</p>. block 태그
display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지한다.
* <div>
라인을 모두 차지하는 요소로, 면의 특징을 가지고 있다.
HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록 요소로,
주로 여러 요소들의 스타일을 한번에 적용하기 위해 사용한다.
<p>, <div>, <h>, <ul>, <ol>, <form>요소는 display 속성값이 블록(block)인 대표적인 요소이다.
<div style="background-color:lightgrey; color:green; text-align:center">
<h1>div요소를 이용한 스타일 적용</h1>
<p>이렇게 div요소로 여러 요소들을 묶은 다음에 style 속성과 클래스 등을 이용하여
한 번에 스타일을 적용할 수 있습니다.</p>
</div>
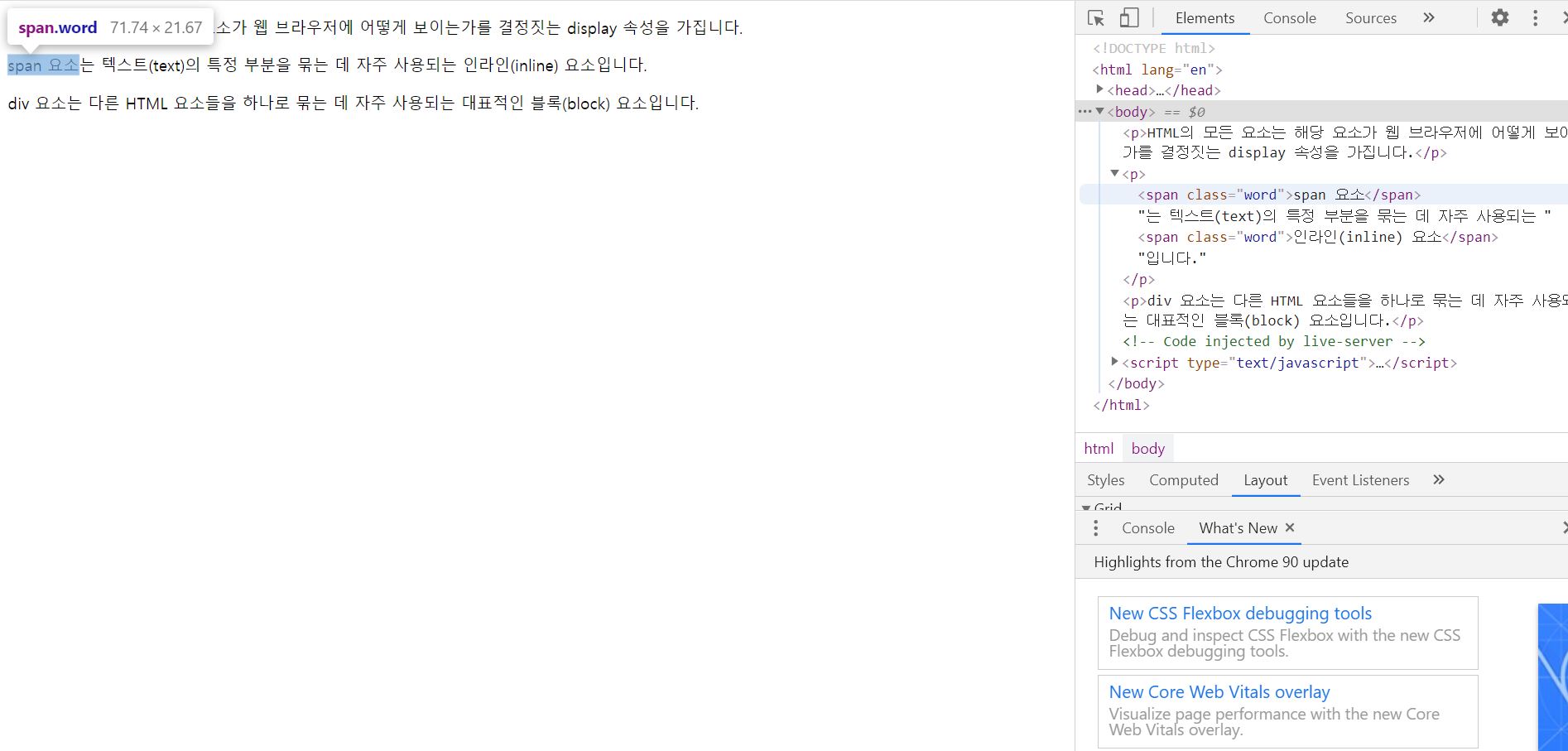
한번 적용해보자 :)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<p>HTML의 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는 display 속성을 가집니다.</p>
<p><span>span 요소</span>는 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 <span>인라인(inline) 요소</span>입니다.</p>
<p>div 요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소입니다.</p>
</body>
</html>


출처 : http://www.tcpschool.com/
열심히 공부하고 있지만, 오류 사항이 존재 할 수 있습니다.
수정 사항이 존재 할 경우 알려주시면 감사하겠습니다 <(__)>
728x90
반응형
'프로그래밍 > HTML' 카테고리의 다른 글
| 16 웹사이트에 YouTube와 지도를 넣어보자 (0) | 2021.05.17 |
|---|---|
| 14 입력상자 <input>의 요소 2 (0) | 2021.04.19 |
| 13 입력상자 <input>의 요소 1 (0) | 2021.04.18 |
| 12 폼 <form>과 method 속성 (0) | 2021.04.18 |




댓글