
<input>의 요소
이번 포스팅에서 다뤄볼 것은 HTML5에서 추가된 다양한 타입의 input 요소이다.
1) email
이메일을 입력 받는 글상자 이다.
<input type="email">[예시]
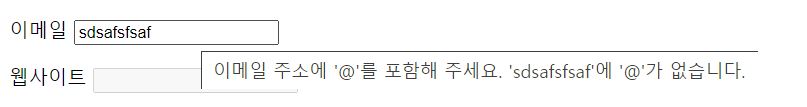
<p>이메일 <input type="email"></p>[결과]
이메일 형식에 맞지않으면(@가 없으면), 해당 문구가 뜬다.

2) url
웹사이트를 입력받는 글상자 이다.
<input type="url">
[예시]
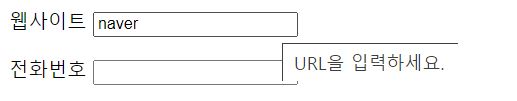
<p>웹사이트 <input type="url" placeholder="ex) https://naver.com"></p>
[결과] url형식에 맞지않으면(http 부터 시작된 url이 아니면), 해당 문구가 뜬다.

3) tel
전화번호를 입력받는 글상자이다.
웹사이트 결과창에서는 달라진게 안보이지만, 모바일로 입력시 숫자 키패드만 사용이 가능하다고 한다.
<input type="tel">
[예시]
<p>전화번호 <input type="tel"></p>
[결과]

4) data (★ 많이 사용함)
원하는 날짜를 입력받는 글상자이다.
<input type="date">
[예시]
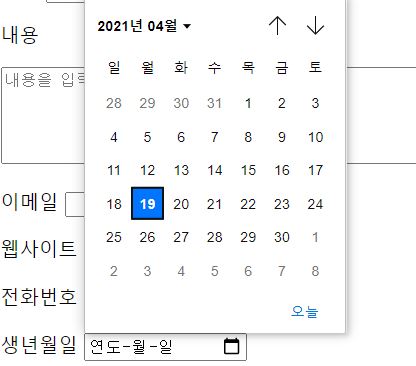
<p>생년월일 <input type="date"></p>
[결과]
달력 모양을 클릭하면 달력이 나오고, 원하는 날짜를 선택하면 해당 날짜로 저장이 된다.


5) number
원하는 숫자를 입력받는 글상자이다. (위아래 버튼으로 숫자 조절 가능)
<input type="number" min="c최소값" max ="최대값" step = "증가값>
[예시]
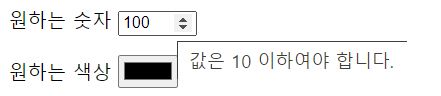
<p>원하는 숫자 <input type="number" min="0" max="10" step="2"></p>
[결과]
max 값을 넘기면 아래와 같은 문구가 뜨며, 위아래 버튼으로 숫자값을 조절할 수 있다.

6) color
원하는 색상을 입력받는 요소이다.
선택한 색상은 16진수 RGB컬러 값으로 전달된다.
<input type="color">
[예시]
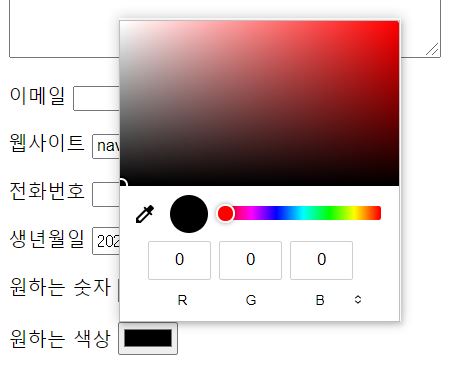
<p>원하는 색상 <input type="color"></p>
[결과]

7) search
검색어를 입력받는 글상자이다.
<input type="search>
[예시]
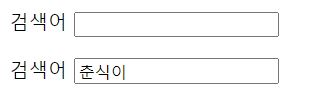
<p>검색어 <input type="search"></p>
<p>검색어 <input type="search" value="춘식이" readonly></p>value 값으로 검색어 창에 미리 값을 입력해 놓을 수도 있고 , readonly로 수정을 못하게 할 수도 있다.
[결과]
readonly로 인해 수정을 못하는 것을 확인할 수 있다


8) range
일정 범위 안에 값만을 입력하는 조절바이다.
<input type = "range" min ="최소값" max = "최대값" value = "현재값">
[예시]
<p>프로그래밍 능력 <input type="range" min="1" max="5" value="2"></p>
[결과]

9) <datalist>
datalist 요소는 input 요소에 대해 미리 정의된 옵션 리스트를 명시해 주는 요소이다.
사용자는 텍스트를 바로 입력해도 되고, 드롭다운 메뉴에서 미리 정의한 옵션 중의 하나를 골라도 된다.
단, input 요소의 list 속성값이 datalist 요소의 id 속성값과 반드시 일치해야 연결된다.
<input type = "text" list = "datalist의 id값">
<datalist id="datalist 명">
<option value="datalist 요소의 실제값" label="제목"></option>
....
</datalist>
[예시]
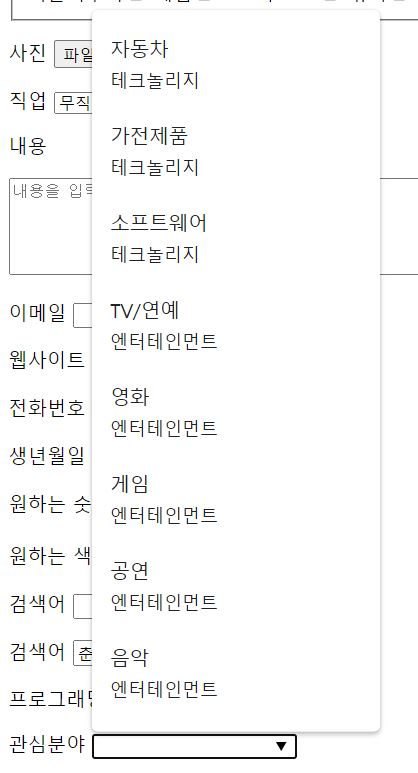
<p>관심분야 <input type="text" list = "interests">
<datalist id="interests">
<option value="자동차" label="테크놀리지"></option>
<option value="가전제품" label="테크놀리지"></option>
<option value="소프트웨어" label="테크놀리지"></option>
<option value="TV/연예" label="엔터테인먼트"></option>
<option value="영화" label="엔터테인먼트"></option>
<option value="게임" label="엔터테인먼트"></option>
<option value="공연" label="엔터테인먼트"></option>
<option value="음악" label="엔터테인먼트"></option>
</datalist>
</p>
[결과]


'프로그래밍 > HTML' 카테고리의 다른 글
| 16 웹사이트에 YouTube와 지도를 넣어보자 (0) | 2021.05.17 |
|---|---|
| 15 HTML 디스플레이 속성 (0) | 2021.04.24 |
| 13 입력상자 <input>의 요소 1 (0) | 2021.04.18 |
| 12 폼 <form>과 method 속성 (0) | 2021.04.18 |




댓글