728x90
반응형

CSS 선택자 - 2
1) 속성 선택자
HTML 요소에서 src, href, style, type, id, class..와 같은 속성을 선택자로 지정해서 스타일을 적용한다.
[속성명] {선언문}
<style>
[href]{text-decoration: none; color: deeppink;}
[class="attr"]{background-color: gold;}
.attr {color: white;}
</style>
<body>
<p><a href="https://www.naver.com" target="_blank">네이버</a></p>
<p class="attr">속성명과 속성값이 모두 일치하는 요소를 선택자로 지정</p>
</body>
[결과]

위의 속성 선택자는 가장 기본적인 형태이고 아래처럼 다양하게 사용한다.
| [속성명 ~= "속성값"] | 속성값이 완벽히 일치하는 문자를 가지는 요소를 선택합니다. |
| [속성명 *= "속성값"] | 속성값이 포함된 모든 문자를 가지는 요소를 선택합니다. |
| [속성명 $= "속성값"] | 속성값이 접미사로 끝나는 모든 문자를 가지는 요소를 선택합니다. |
| [속성명 |= "속성값"] | 속성값이 접두사로 시작되는 문자 중에서 완벽히 일치하는 문자 또는 '-'으로 연결된 문자를 가지는 요소를 선택합니다 |
| [속성명 ^= "속성값"] | 속성값이 접두사로 시작되는 모든 문자를 가지는 요소를 선택합니다. |
2) 순서에 따른 가상 클래스 선택자
클래스를 추가할 필요없이 요소 중에서 순서에 따라 원하는 특정 요소를 선택한다.
| li:first-child | li요소 중에서 첫번째 해당하는 요소의 스타일을 적용 | li:first-child {color: red;} |
| li:last-child | li요소 중에서 마지막 해당하는 요소의 스타일을 적용 | li:last-child {color: red;} |
| li:nth-child(n) | li요소 중에서 n번째 해당하는 요소의 스타일을 적용 | li:nth-child(2) {color: red;} |
| li:nth-child(odd) | li요소 중에서 홀수번째 요소의 스타일을 적용 | li:nth-child(odd) {color: red;} |
| li:nth-child(even) | li요소 중에서 짝수번째 요소의 스타일을 적용 | li:nth-child(even) {color: red;} |
[예시]
<style>
.list1 > li:first-child{color: deeppink;}
.list1 > li:last-child{color: gold}
.list1 > li:nth-child(2){color: deepskyblue}
.list1 > li:nth-child(odd){background-color:greenyellow;}
</style>
<body>
<ul class="list1">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
</body>
[결과]

3) 가상 요소 선택자
| ::before | 글, 이미지, 그라데이션 등을 요소 앞에 삽입할 때 사용 |
| ::after | 글, 이미지, 그라데이션 등을 요소 뒤에 삽입할 때 사용 |
[예시]
<style>
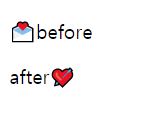
.text1::before{content: "💌";}
.text2::after{content: "💘";}
</style>
<body>
<h2>가상요소 선택자</h2>
<p class="text1">before</p>
<p class="text2">after</p>
</body>
[결과]

열심히 공부하고 있지만, 오류 사항이 존재 할 수 있습니다.
수정 사항이 존재 할 경우 알려주시면 감사하겠습니다 <(__)>
728x90
반응형
'프로그래밍 > CSS' 카테고리의 다른 글
| 06 CSS의 텍스트 다루기 (0) | 2021.04.27 |
|---|---|
| 05 CSS의 컬러 다루기 (0) | 2021.04.27 |
| 03 CSS 선택자 - 1 (0) | 2021.04.25 |
| 02 CSS 적용( 인라인,내부,외부 스타일) (0) | 2021.04.24 |




댓글