반응형

테이블 <table>
테이블이란 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표이다.
[문법]
<table>
<tr>
<th></th>
<td></td>
</tr>
</table><tr> : 테이블의 각 층을 구성
<th> : 각 열의 제목
<td> : 테이블의 셀을 구성
테이블 속성
border : 테이블의 테두리 두께를 설정(기본 0)
width : 테이블의 가로 폭을 설정
align : 테이블의 정렬 설정(left, right, center)
[예시]
<table border="1" width="600">
<table border="1" width = "600" align="center">
<tr>,<th>,<td> 속성
width : 셀의 가로 폭을 설정
height : 셀의 세로 폭을 설정
align : 셀의 텍스트 정렬 설정(legt, right, center)
<tr>에 사용시 해당 층 전부 적용
<td>에 사용시 해당 셀만 적용
[예시]
<th height = "50">1번째 제목</th>
<tr height = "50", align="center">
<td align="center">1번째 셀</td>
위의 내용을 사용해보자 ヾ(•ω•`)o
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 - 1</title>
</head>
<body>
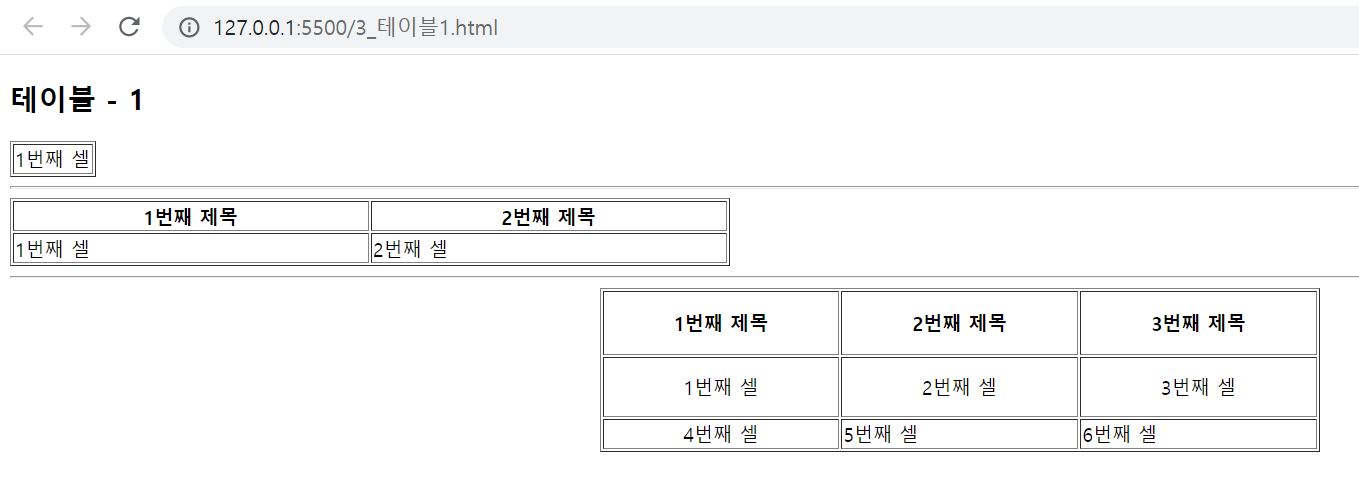
<h2>테이블 - 1</h2>
<table border="1">
<tr>
<td>1번째 셀</td>
</tr>
</table>
<hr/>
<table border="1" width="600">
<tr>
<th>1번째 제목</th> <!--table header 줄임말로 테이블의 제목-->
<th>2번째 제목</th>
</tr>
<tr>
<td>1번째 셀</td>
<td>2번째 셀</td>
</tr>
</table>
<hr/>
<table border="1" width = "600" align="center">
<tr>
<th height = "50">1번째 제목</th>
<th>2번째 제목</th>
<th>3번째 제목</th>
</tr>
<tr height = "50", align="center">
<td>1번째 셀</td>
<td>2번째 셀</td>
<td>3번째 셀</td>
</tr>
<tr>
<td align="center">4번째 셀</td>
<td>5번째 셀</td>
<td>6번째 셀</td>
</tr>
</table>
</body>
</html>[결과]

테이블 병합
1) colspan 속성
가로로 행을 합침
<td colspan="합칠 열의 갯수">셀 이름</td>
2) rowspan 속성
세로로 열을 합침
<td rowspan="합칠 행의 갯수">셀 이름</td>
사용해보자 !
[병합하지 않은 일반 표]
<table border="1" width = "600">
<tr height = "50">
<td>1번셀</td>
<td>2번셀</td>
<td>3번셀</td>
</tr>
<tr height = "50">
<td>4번셀</td>
<td>5번셀</td>
<td>6번셀</td>
</tr>
<tr height = "50">
<td>7번셀</td>
<td>8번셀</td>
<td>9번셀</td>
</tr>
</table>
[1,4,7번셀 / 5,6번셀을 합친 표]
<table border="1" width = "600">
<tr height = "50">
<td rowspan="3">1번셀</td>
<td>2번셀</td>
<td>3번셀</td>
</tr>
<tr height = "50">
<td colspan="2">5번셀</td>
</tr>
<tr height = "50">
<td>8번셀</td>
<td>9번셀</td>
</tr>
</table>
<colgroup>과 <caption>
<colgroup>
<colgroup> 태그 뒤에 나오는 컬럼(th or td)에 적용할 스타일을 해당 태그에서 미리 설정할 수 있도록 한다.
태그 내부에 <col>요소를 포함하여 각 열마다 각각 다른 스타일을 적용할 수도 있다.
<!--colgroup은 꼭 맨위 table과 tr 사이에 적을 것-->
<colgroup>
<col 스타일 설정>
</colgroup>
<caption>
표에 제목을 붙일 때 사용하며, 기본 위치는 표의 상단 중앙이다.
<caption>내용</caption>
사용해보자 :)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 - 3</title>
</head>
<body>
<h2>테이블 - 3</h2>
<table border="1" width = "600">
<caption>
<p>학원 수강생</p>
</caption>
<!--colgroup은 꼭 맨위 table과 tr 사이에 적을 것-->
<colgroup>
<col width = "100"> <!--이름-->
<col width = "200"> <!--연락처-->
<col width = "300"> <!--주소-->
</colgroup>
<tr height = "50">
<th>이름</th>
<th>연락처</th>
<th>주소</th>
</tr>
<tr height = "50">
<td>김사과</td>
<td>010-1111-1111</td>
<td>서울 서초구 양재동</td>
</tr>
<tr height = "50">
<td>오렌지</td>
<td>010-2222-2222</td>
<td>서울 서초구 서초동</td>
</tr>
<tr height = "50">
<td>반하나</td>
<td>010-3333-3333</td>
<td>서울 강남구 역삼동</td>
</tr>
<tr height = "50">
<td>이메론</td>
<td>010-4444-4444</td>
<td>서울 강남구 삼성동</td>
</tr>
</table>
</body>
</html>[결과]

<caption>을 통해 표 위에 "<학원 수강생>"으로 제목이 붙은것을 확인 할 수 있고
<colgroup>을 통해 "이름"열의 크기는 100, "연락처"열의 크기는 200, "주소"열의 크기는 300으로
설정된것을 볼 수 있다.
반응형
'프로그래밍 > HTML' 카테고리의 다른 글
| 10 뉴스 페이지를 만들어보자 (0) | 2021.04.17 |
|---|---|
| 09 <a> 하이퍼링크와 bookmark (0) | 2021.04.17 |
| 07 <img> 태그_절대경로, 상대경로 (0) | 2021.04.17 |
| 06 HTML의 속성과 목록 태그 (0) | 2021.04.17 |




댓글