반응형

1. 문단태그 : <p>
문단태그란, 내용상 끊어서 구분할 수 있는 부분(문단)을 만드는 태그이다.
<!DOCTYPE html>
<head>
<title>문단태그</title>
</head>
<body>
시작문장
<p>문단태그 입니다</p>
추가된 문장
</body>
</html>
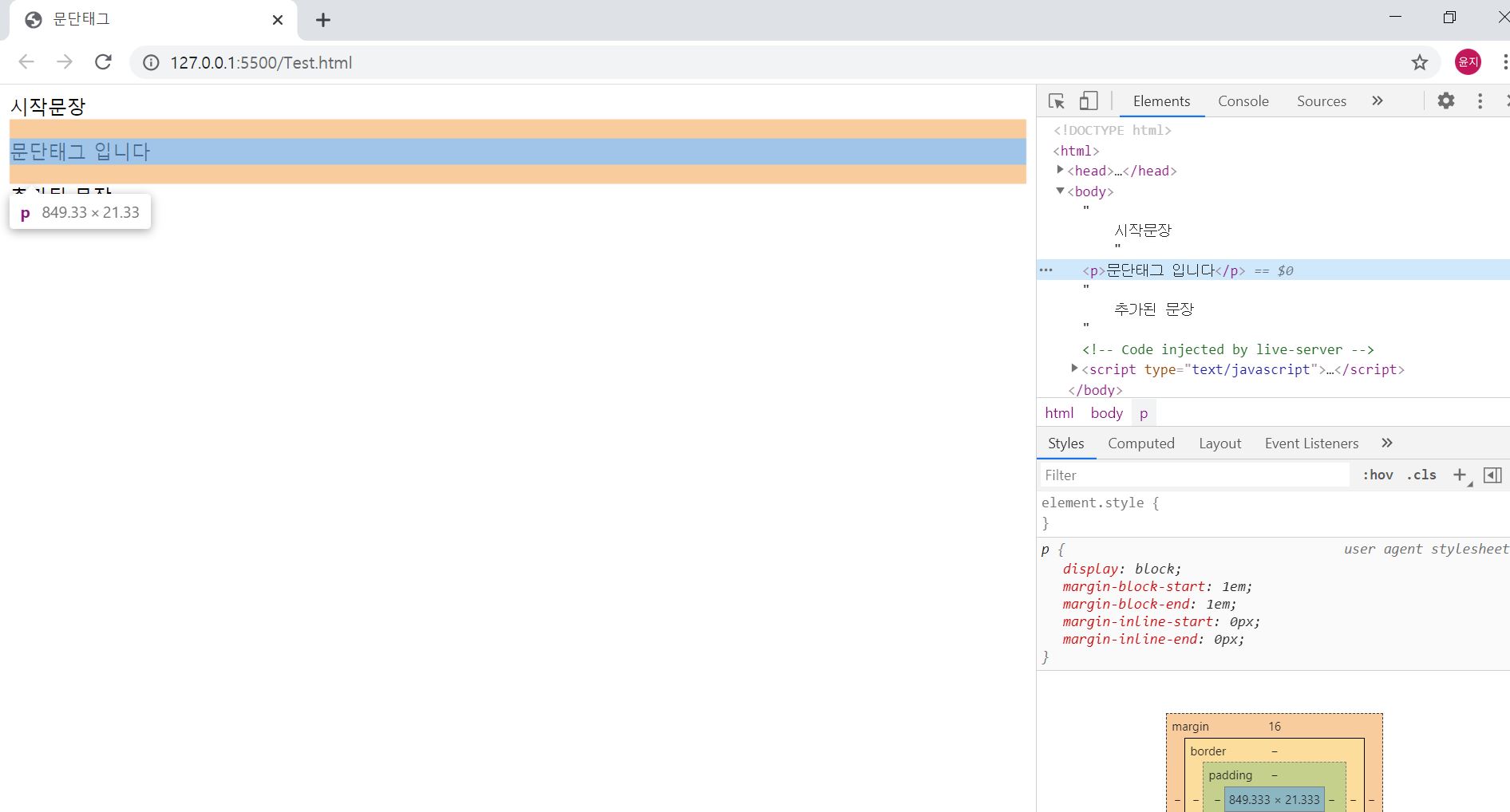
결과
시작문장
문단태그 입니다
추가된 문장브라우저에서 f12를 눌러 관리자모드로 확인해보면 위 아래 여백이 존재하는것을 알 수 있다

2. 제목태그 : <h>
제목 태그란, 제목을 표현할 수 있는 태그로 가장 큰 <h1>부터 가장작은 <h6>태그까지 제공 한다
<!DOCTYPE html>
<head>
<title>제목태그</title>
</head>
<body>
<h1>안녕하세요 HTML</h1>
<h2>안녕하세요 HTML</h2>
<h3>안녕하세요 HTML</h3>
<h4>안녕하세요 HTML</h4>
<h5>안녕하세요 HTML</h5>
<h6>안녕하세요 HTML</h6>
</body>
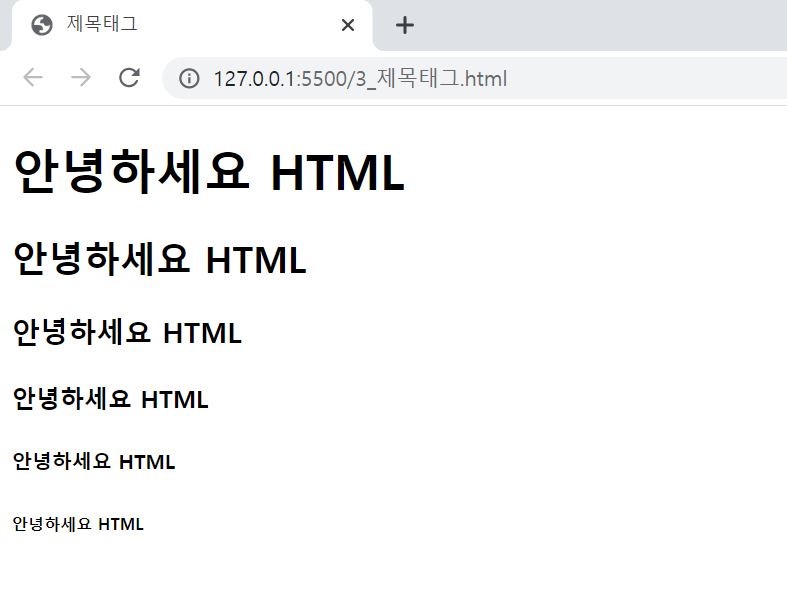
</html>결과

3. 서식태그
서식태그는 종류가 굉장히 많지만 그중, <strong>, <em>, <mark>, <del>, <ins>, <sup>, <sub>을 알아보자
1) <strong>과<b>
<b> 내용 </b>
<strong> 내용 </strong> <strong>과<b>모두 텍스트를 굵게 표현하고 싶을 때 사용한다.
같은 기능을 가진 태그가 두개나 존재하는 이유가 무엇일까?
<b>태그는 단순히 글씨를 '굵게' 나타내는 것으로 사람이 볼 때 다른글자와 시각적으로 다름을 나타낸다
<strong>태그는 '강조'의 의미를 가지고 있어 검색 엔진이 '이 단어를 강조했구나' 라고 받아들인다.
즉, 강조하고 싶은 단어나 문장이 있다면 <strong>태그를 중요한 내용은 아니지만 글씨를 굵게만 하고 싶다면 <b>태그를 사용하면된다.
2) <em>과<i>
<i> 내용 </i>
<em> 내용 </em><em>과<i> 는 텍스트를 이텔릭체로 표현하고 싶을 때 사용한다.
이 둘의 차이점은 위의 <strong>과<i>와 동일하다.
3) <mark>
<mark> 내용 </mark><mark>는 텍스트에 하이라이팅(형광) 효과를 적용한다.
4) <del>
<del> 내용 </del><del>은 텍스트 중앙에 가로줄을 만들어 텍스트를 지운것과 같은 효과를 적용한다.
5) <ins>
<ins> 내용 </ins><ins>는 텍스트 밑에 선을 그어 텍스트의 강조효과를 줍니다(밑줄 효과).
6) <sup>와<sub>
<sup> 내용 </sup>
<sub> 내용 </sub><sup>는 슈퍼 스크립트 태그라고 부르며, 위첨자를 표현할 때 사용한다.
<sub>는 서브 스크립트 태그라고 부르며, 아래첨자를 표현할 때 사용한다.
한번 사용해보자 ヾ(•ω•`)o
<!DOCTYPE html>
<head>
<title>서식태그</title>
</head>
<body>
<h2>서식태그</h2>
<h3>b태그와 strong태그</h3>
<p>b태그는 <b>단순히 글자가 굵게</b> 표현됩니다.</p>
<p>strong태그는 <strong>중요한 글자를 굵게</strong> 표현합니다.</p>
<h3>i태그와 em태그</h3>
<p>i태그는 <i>단순히 글자를 이탤릭체</i>로 표현합니다.</p>
<p>em태그는 <em>중요한 글자를 이탤릭체</em>로 표현합니다.</p>
<h3>mark태그를 이용한 하이라이팅</h3>
<p>mark태그를 이용하면 <mark>중요한 부분</mark>을 하이라이팅 합니다.</p>
<h3>del태그를 이용한 삭제효과</h3>
<p>del태그는 <del>마치 지운것</del>처럼 표현합니다.</p>
<h3>ins태그를 이용한 밑줄효과</h3>
<p>ins태그를 이용하여 <ins>중요한 글자에 밑줄</ins>을 사용할 수 있습니다.</p>
<h3>sup태그와 sub태그를 이용한 첨자</h3>
<p>X<sup>2</sup> + Y<sup>3</sup> = Z</p>
<p>물을 나타내는 화학식은 H<sub>2</sub>O 입니다.</p>
<p>제곱의 제곱 X<sup>2<sup>2</sup></sup></p>
</body>
</html>
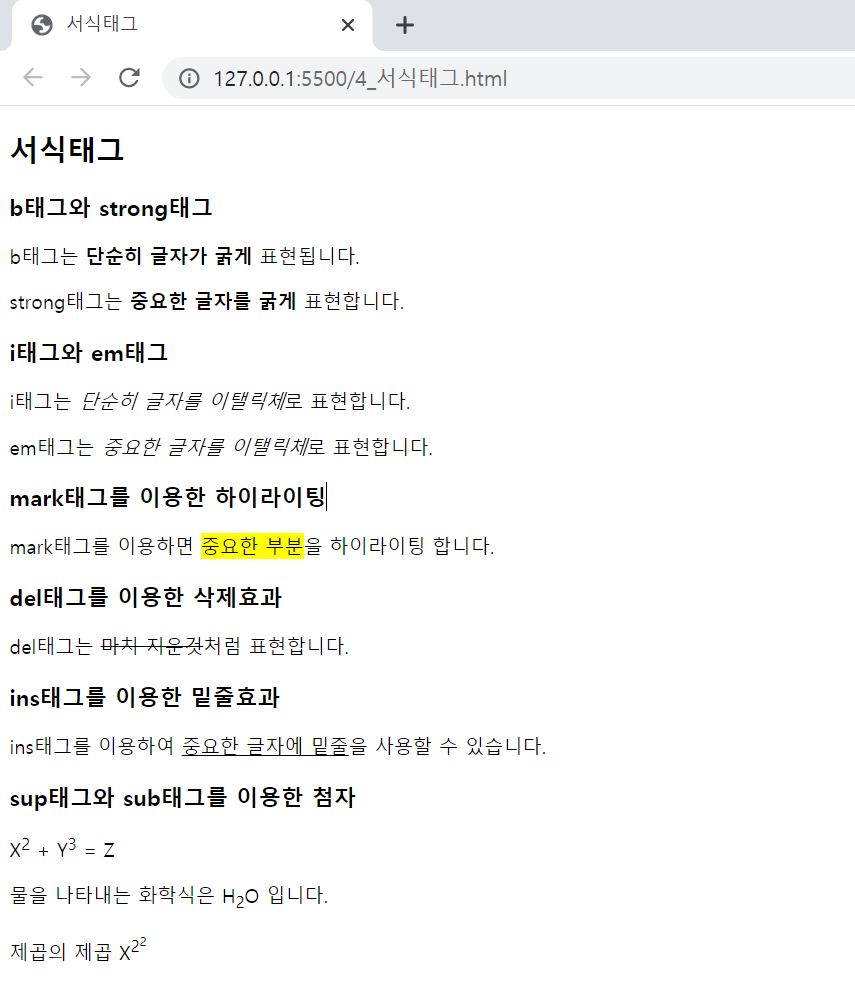
결과

반응형
'프로그래밍 > HTML' 카테고리의 다른 글
| 07 <img> 태그_절대경로, 상대경로 (0) | 2021.04.17 |
|---|---|
| 06 HTML의 속성과 목록 태그 (0) | 2021.04.17 |
| 04 비주얼 스튜디오 코드에서 가로 스크롤이 생길 때 해결법 (1) | 2021.04.12 |
| 03 HTML의 특수문자 / 주석문 (0) | 2021.04.12 |




댓글