728x90
반응형

대화상자
1. alert()
- 사용자에게 메세지를 보여주고 확인을 기다림
<script>
'use strict';
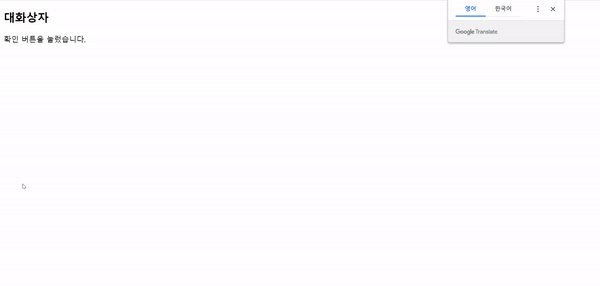
alert("확인 버튼을 눌러주세요!");
document.write("확인 버튼을 눌렀습니다."); // 확인을 눌러야지만 진행
</script>

2. confirm()
- 사용자에게 메세지를 보여주고 확인이나 취소를 누르면 그 결과를 불리언값으로 반환
[예시]
<script>
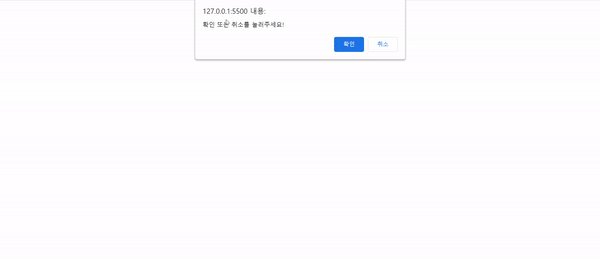
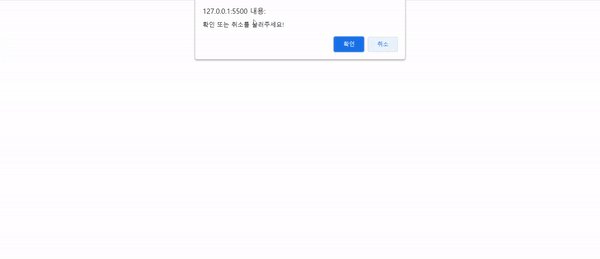
const result = confirm('확인 또는 취소를 눌러주세요!');
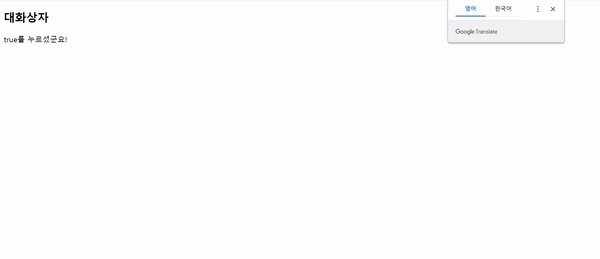
document.write(`${result}를 누르셨군요!`);
// 확인 누르면 true, 취소 누르면 false
</script>

3. prompt()
- 사용자에게 메세지를 보여주고 사용자가 입력한 문자열을 반환한다.
[예시]
<script>
const name = prompt("이름을 입력하세요!");
document.write(`당신의 이름은 ${name}입니다`);
</script>
* 만약 두 수의 합을 구하고 싶다면?
<script>
const num1 = prompt(`첫번째 숫자를 입력하세요!`);
const num2 = prompt(`두번째 숫자를 입력하세요!`);
document.write(`두 수의 합 : ${Number(num1) + Number(num2)}`);
</script>
열심히 공부하고 있지만, 오류 사항이 존재 할 수 있습니다.
수정 사항이 존재 할 경우 알려주시면 감사하겠습니다 <(__)>
728x90
반응형
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 07 주사위게임, 가위바위보, 로또추첨 만들기 (0) | 2021.06.13 |
|---|---|
| 06 연산자 (0) | 2021.06.10 |
| 04 자바스크립트의 타입 변환 (0) | 2021.06.08 |
| 03 자바스크립트의 데이터 타입 (0) | 2021.06.07 |




댓글